国内外前端静态资源库的CDN性能大比拼
国内cdn常用js公共库地址:
http://www.bootcdn.cn/
360 前端静态资源库:
字节跳动静态资源公共库:
七牛云 CDN:
jQuery库CDN介绍:
不用担心自己网站访客,在任何时间,任何地点,任何网络运营商,都能快速打开网站。
各种服务器虚拟主机带宽等采购成本,包括后期运维成本都会大大减少。
给网站直接带来的好处就是:流量,咨询量,客户量,成单量,都会得到大幅度提升。
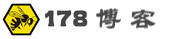
国内的CDN:
百度
src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"七牛
src="http://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"新浪
src="http://lib.sinaapp.com/js/jquery/1.6/jquery.min.js"又拍云
src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.0.min.js"360
src="http://libs.useso.com/js/jquery/2.0.0/jquery.min.js"
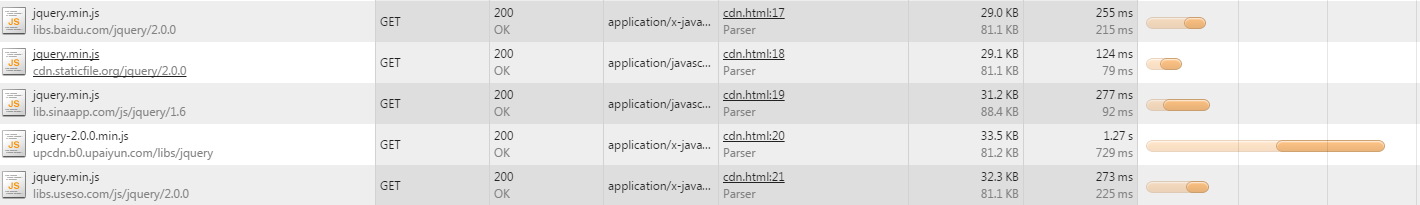
国外的CDN:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/jquery-1.11.1.min.js" type="text/javascript"><\/script>')</script>
Google Hosted Libraries
https://developers.google.com/speed/libraries/devguide#jquery
https://developers.google.com/speed/libraries/
src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"
CDNJS
src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.0/jquery.min.js"jQuery官网
src="http://code.jquery.com/jquery-1.11.0.min.js"jsDeliver
src="http://cdn.jsdelivr.net/jquery/2.0.0/jquery-2.0.0.min.js"
jsDeliver:
UNPKG:
https://unpkg.com
常用的jQuery库:
jQuery Migrate
jQuery官网CDN
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
jQuery
百度CDN
支持版本:2.0.3, 2.0.2, 2.0.1, 2.0.0,1.11.1, 1.10.2, 1.10.1, 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.2, 1.7.1, 1.7.0, 1.6.4, 1.6.3, 1.6.2, 1.6.1, 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2.6, 1.2.3
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
jQuery官方CDN
支持版本:2.1.1, 2.0.3, 2.0.2, 2.0.1, 2.0.0, 1.10.2, 1.10.1, 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.2, 1.7.1, 1.7.0, 1.6.4, 1.6.3, 1.6.2, 1.6.1, 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2.6, 1.2.3
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
微软CDN
支持版本:2.1.1, 2.0.3, 2.0.2, 2.0.1, 2.0.0, 1.10.2, 1.10.1, 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.2, 1.7.1, 1.7.0, 1.6.4, 1.6.3, 1.6.2, 1.6.1, 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2.6, 1.2.3
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js"></script>
jQueryUi
百度CDN
支持版本:1.10.2, 1.10.1, 1.10.0, 1.9.2, 1.9.1, 1.9.0, 1.8.24, 1.8.23, 1.8.22, 1.8.21, 1.8.20, 1.8.19, 1.8.18, 1.8.17, 1.8.16, 1.8.15, 1.8.14, 1.8.13, 1.8.12, 1.8.11, 1.8.10, 1.8.9, 1.8.8, 1.8.7, 1.8.6, 1.8.5, 1.8.4, 1.8.2, 1.8.1, 1.8.0, 1.7.3, 1.7.2, 1.7.1, 1.7.0, 1.6.0, 1.5.3, 1.5.2
<script src="http://libs.baidu.com/jqueryui/1.8.22/jquery-ui.min.js"></script>
jQuery官方CDN
支持版本:1.11.0,1.10.2, 1.10.1, 1.10.0, 1.9.2, 1.9.1, 1.9.0, 1.8.24, 1.8.23, 1.8.22, 1.8.21, 1.8.20, 1.8.19, 1.8.18, 1.8.17, 1.8.16, 1.8.15, 1.8.14, 1.8.13, 1.8.12, 1.8.11, 1.8.10, 1.8.9, 1.8.8, 1.8.7, 1.8.6, 1.8.5, 1.8.4, 1.8.2, 1.8.1, 1.8.0, 1.7.3, 1.7.2, 1.7.1, 1.7.0, 1.6.0, 1.5.3, 1.5.2
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script>
Highcharts
百度CDN
支持版本:2.3.5, 2.2.5
<script src="http://libs.baidu.com/highcharts/2.2.5/highcharts.js"></script>
jqMobi
百度CDN
支持版本:1.0.0
<script src="http://libs.baidu.com/jqmobi/1.0.0/jq.ui.min.js"></script>
<script src="http://libs.baidu.com/jqmobi/1.0.0/jq.mobi.min.js"></script>
jQuerymobile
百度CDN
支持版本:1.3.0, 1.1.1, 1.0.1
<script src="http://libs.baidu.com/jquerymobile/1.3.0/jquery.mobile-1.3.0.min.js"></script>
Bootstrap
百度CDN
支持版本:2.0.4 ,2.0.3 ,2.0.2 ,2.1.1,2.2.1,2.3.1,2.3.2, 3.0.3
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
dojo
百度CDN
支持版本:1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.4, 1.7.3, 1.7.2, 1.7.1, 1.7.0, 1.6.1, 1.6.0, 1.5.2, 1.5.1, 1.5.0, 1.4.4, 1.4.3, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2.3, 1.2.0, 1.1.1
<script src="http://libs.baidu.com/dojo/1.8.0/dojo.js"></script>
ext-core
百度CDN
支持版本:3.1.0,3.0.0
<script src="http://libs.baidu.com/ext-core/3.1.0/ext-core.js"></script>
Highstock
百度CDN
支持版本:1.2.5
<script src="http://libs.baidu.com/highstock/1.2.5/highstock.js"></script>
JSON
百度CDN
支持版本:json2
<script src="http://libs.baidu.com/json/json2/json2.js"></script>
backbone
百度CDN
支持版本:0.9.2
<script src="http://libs.baidu.com/backbone/0.9.2/backbone-min.js"></script>
jQuery插件库CDN
支持版本:0.9.2
<script src="http://jq22com.qiniudn.com/backbone-min.js"></script>
lesscss
百度CDN
支持版本:1.3.0
<script src="http://libs.baidu.com/lesscss/1.3.0/less.min.js"></script>
mootools
百度CDN
支持版本:1.4.5, 1.4.4, 1.4.3, 1.4.2, 1.4.1, 1.4.0, 1.3.2, 1.3.1, 1.3.0, 1.2.5, 1.2.4, 1.2.3, 1.2.2, 1.2.1, 1.1.2, 1.1.1
<script src="http://libs.baidu.com/mootools/1.4.5/mootools-yui-compressed.js"></script>
QUnit
百度CDN
支持版本:1.4.0,1.5.0,1.6.0,1.7.0,1.8.0,1.9.0
<script src="http://libs.baidu.com/quint/1.9.0/qunit.js"></script>
Font Awesome
百度CDN
支持版本:1.4.0,1.5.0,1.6.0,1.7.0,1.8.0,1.9.0
<link href="//libs.baidu.com/fontawesome/4.0.3/css/font-awesome.min.css" rel="stylesheet">
underscore
百度CDN
支持版本:1.3.3
<script src="http://libs.baidu.com/underscore/1.3.3/underscore-min.js"></script>
swfobject
百度CDN
支持版本:2.1,2.2
<script src="http://libs.baidu.com/swfobject/2.2/swfobject.js"></script>
google字体
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300,400,600&subset=latin,latin-ext" rel="stylesheet">
google公共库
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js?ver=3.4.2"></script>